If you cannot get the demo content to import, you can import the individual elements manually. Continue reading below to learn how to manually import demo content.
Where To Find Demo Files
Go to the download package > data_export folder you will see demo verion folders, each of folder containing an XML file, slider files, theme-options.json file, contact-form.html and widgets-data.wie file.
How to Import XML Files
Step 1 – Go to Tools > Import.
Step 2 – Select WordPress from the list and install the WordPress Importer plugin.
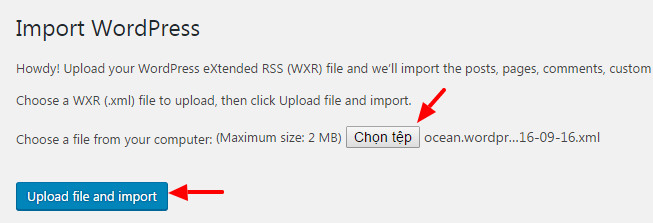
Step 3 – Click Browse and select demo-content.xml file from the homepage folder.
Step 4 – Click the Upload File and Import button.
Step 5 – Check the Download and Import File Attachments checkbox.
Step 6 – After WordPress is finished importing, click the Have Fun link to return to your dashboard.
How to Import Theme Options
Step 1 – Go to Dashboard> Archi Options > Import / Export.
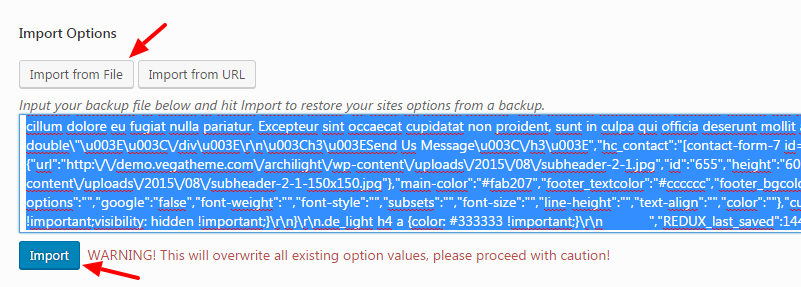
Step 2 – Open and copy all texts in theme-options.txt file from your demo version(ex: archi-light) folder.
Step 3 – Click the Import from file button and paste all text to textarea then click Import button.
Step 4 – Click Save button.
How to Import Widget Data
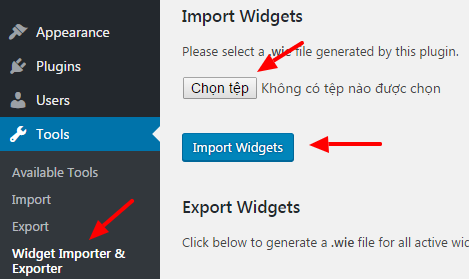
Step 1 – Install and activate the Widgets Settings Importer/Exporter plugin.
Step 2 – Go to Tools > Widget Importer & Exporter, click Choose file button and select widgets-data.wie file from your demo version folder.
Step 3 – Click Import Widgets.
How to Import Revolution Sliders
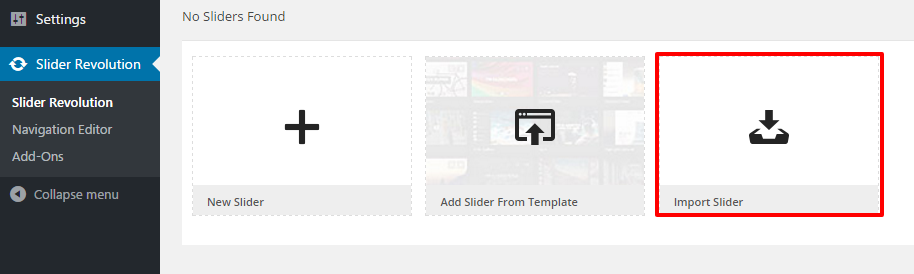
Step 1 – Go to Revolution Sliders.
Step 2 – Click Import Slider on the bottom right.
Step 3 – Click Choose file and select a slider in Revolution Slider Demo Files folder from your demo version folder.
Step 4 – Click the Import Slider button to start importing. It usually takes seconds to finish.
Contact Form 7
Step 1 – Go to Pages > Contact.
Step 2 – Edit Contact Form 7.
Step 3 – Select archi contact form then click Save Changes and Update button.
Post-Import Steps
There are certain things a WordPress import cannot do for you during an import, so after uploading demo content. So after finishing the demo content, please see the steps below.
Home Page and Blog page
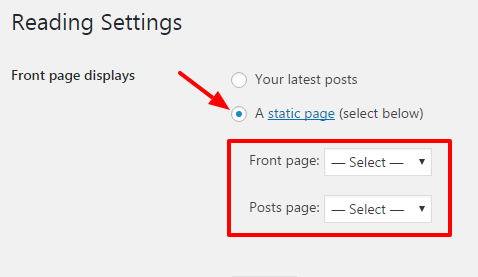
Step 1 – Go to Settings > Reading.
Step 2 – Under Front page displays, choose A static page.
Step 3 – Select a homepage for Front page and Blog page for Posts page.
Primary Menu
Read our where is the primary menu article to know where is the primary menu.
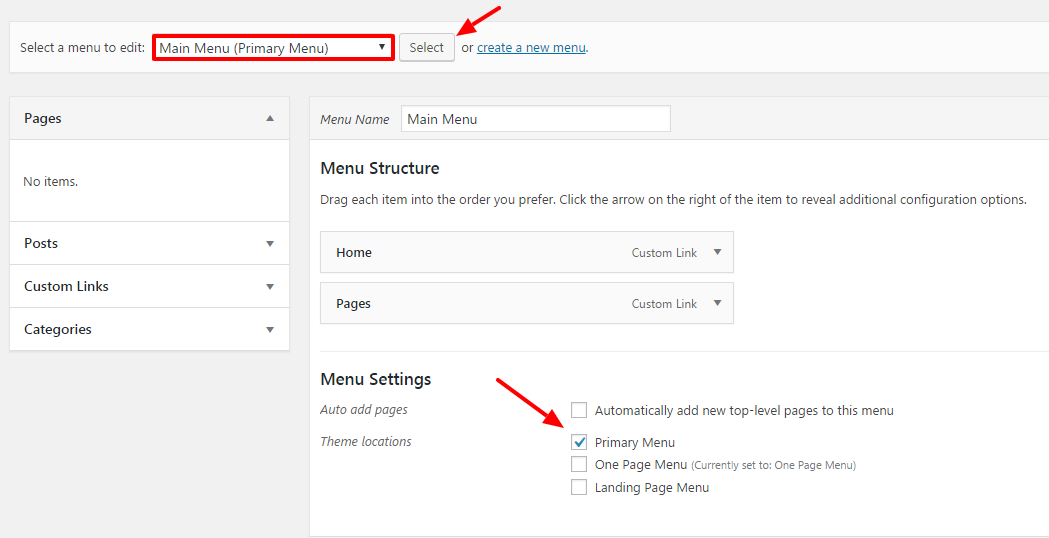
Step 1 – Go to Appearance > Menus.
Step 2 – Select Menu Main and click Select button to edit it.
Step 3 – Scroll to bottom of page and check Primary Menu for Theme location.
Step 4 – Click Save Menu.
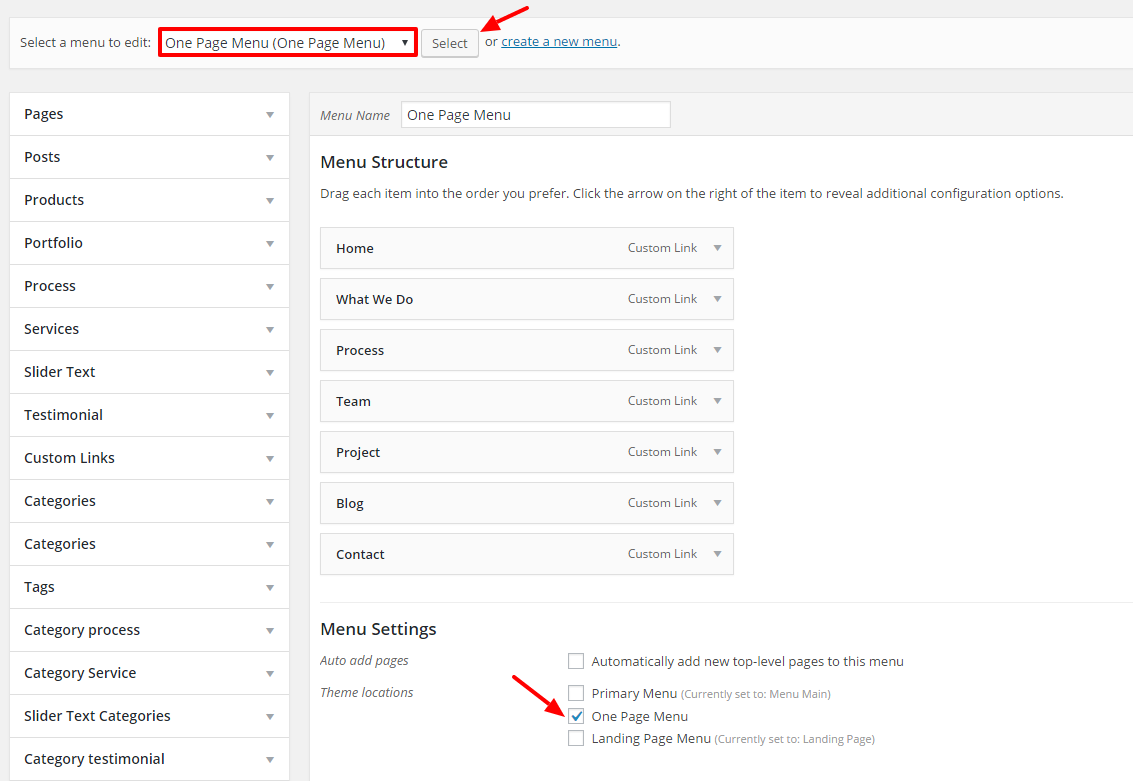
One Page Menu
Read our where is the secondary menu article to know where is the secondary menu.
Step 1 – Go to Appearance > Menus
Step 2 – Select One Page Menu and click Select button to edit it.
Step 3 – Scroll to bottom of page and check One Page Menu for Theme location
Step 4 – Click Save Menu
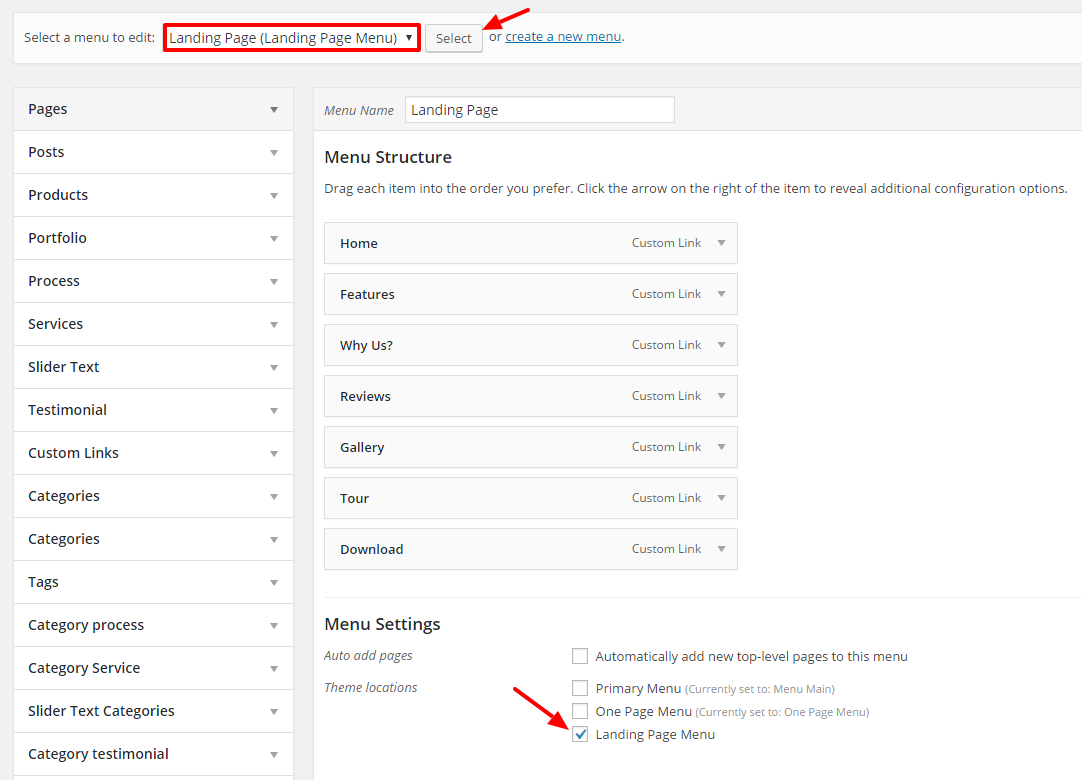
Landing Page Menu
Read our where is the footer menu article to know where is the footer menu.
Step 1 – Go to Appearance > Menus
Step 2 – Select Landing Page and click Select button to edit it.
Step 3 – Scroll to bottom of page and check Landing Page Menu for Theme location
Step 4 – Click Save Menu